要件定義?サイトマップ?ワイヤーフレーム?Web制作の工程を紹介

Web制作を始める際は、要件定義を行う必要があります。要件定義は、Webサイトの仕様を決める作業で、スムーズな制作を進める上でも重要です。
本記事ではWeb制作における要件定義の意味、Web制作の工程までわかりやすく解説します。
目次
Web制作における要件定義とは?
Web制作における要件定義とは、これから制作していくWebサイトの方向性や仕様を決める作業のことです。
Webサイトを制作する際は、スケジュールや制作の目的、プロジェクトチーム、機能やデザイン、開発言語やプラットフォームなど、さまざまな項目を決めなければいけません。そのため、制作を始める前に要件定義を行います。
要件定義に必要な項目は、5W1Hを基準にすると整理しやすいとされています。
| Why(なぜ) |
・現状抱えている課題の整理、Webサイトでどのように課題を解決していくか ・Webサイト制作、リニューアルの背景や目的 |
|---|---|
| When(いつ) |
・Webサイト制作の着手時期 ・いつWebサイトを公開させるか |
| Where(どこで) |
・Web制作会社に依頼 ・社内で制作 |
| Who(誰が) |
・Webサイト制作の責任者、担当者 ・どのようなプロジェクトチームにするの |
| What(何を) | ・Webサイトのデザイン、必要な機能、セキュリティ |
| How(どのように) |
・開発言語 ・プラットフォーム ・セキュリティ |
要件定義を詳細に作成しておけば、各メンバーで共通の認識を持ちながらスムーズに作業を進められます。また、外部の制作会社へ依頼する場合でも、Webサイトのコンセプトや必要な機能、スケジュールなどといった情報を正確に共有することが可能です。
そのため、Webサイト制作を行う際は、要件定義を丁寧に行っておきましょう。
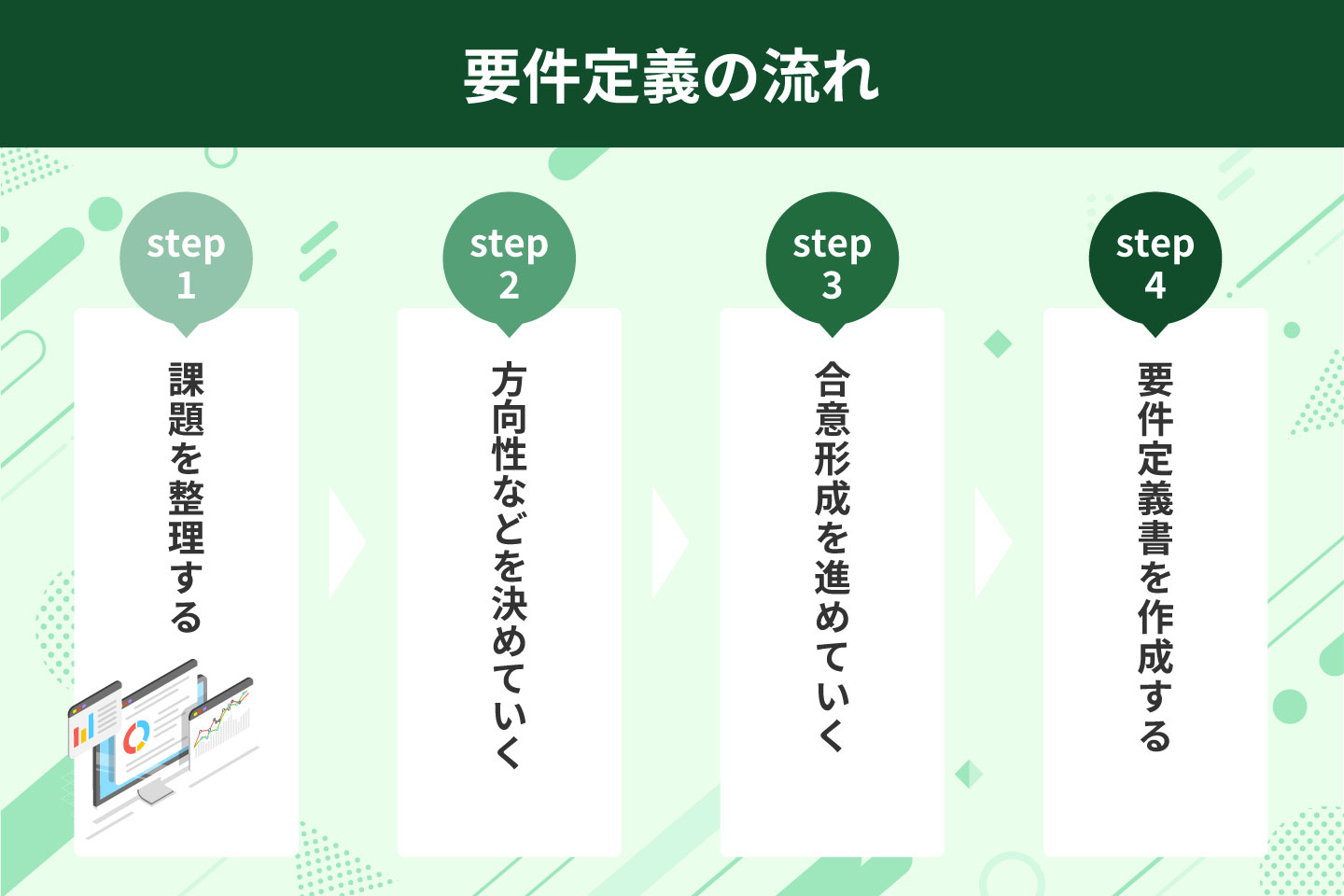
要件定義の流れ

要件定義の大まかな流れは、以下の通りです。
- 課題を整理する
- 方向性などを決めていく
- 合意形成を進めていく
- 要件定義書を作成する
既存のWebサイトがある場合は、分析ツールや過去のデータを用いて現在抱えている課題を整理していきます。また、どのようなユーザーを集める必要があるのか、ペルソナを設計しておくのも大切です。
課題を整理したあとは、Webサイトの方向性、想定される顧客の行動や感情などを決めたのち、各部署や制作会社の担当者などと情報共有・合意形成を進めていきます。最後は、各項目を詳細に記載します。また、制作会社へ発注する場合は、見積りを依頼する際に提示しましょう。
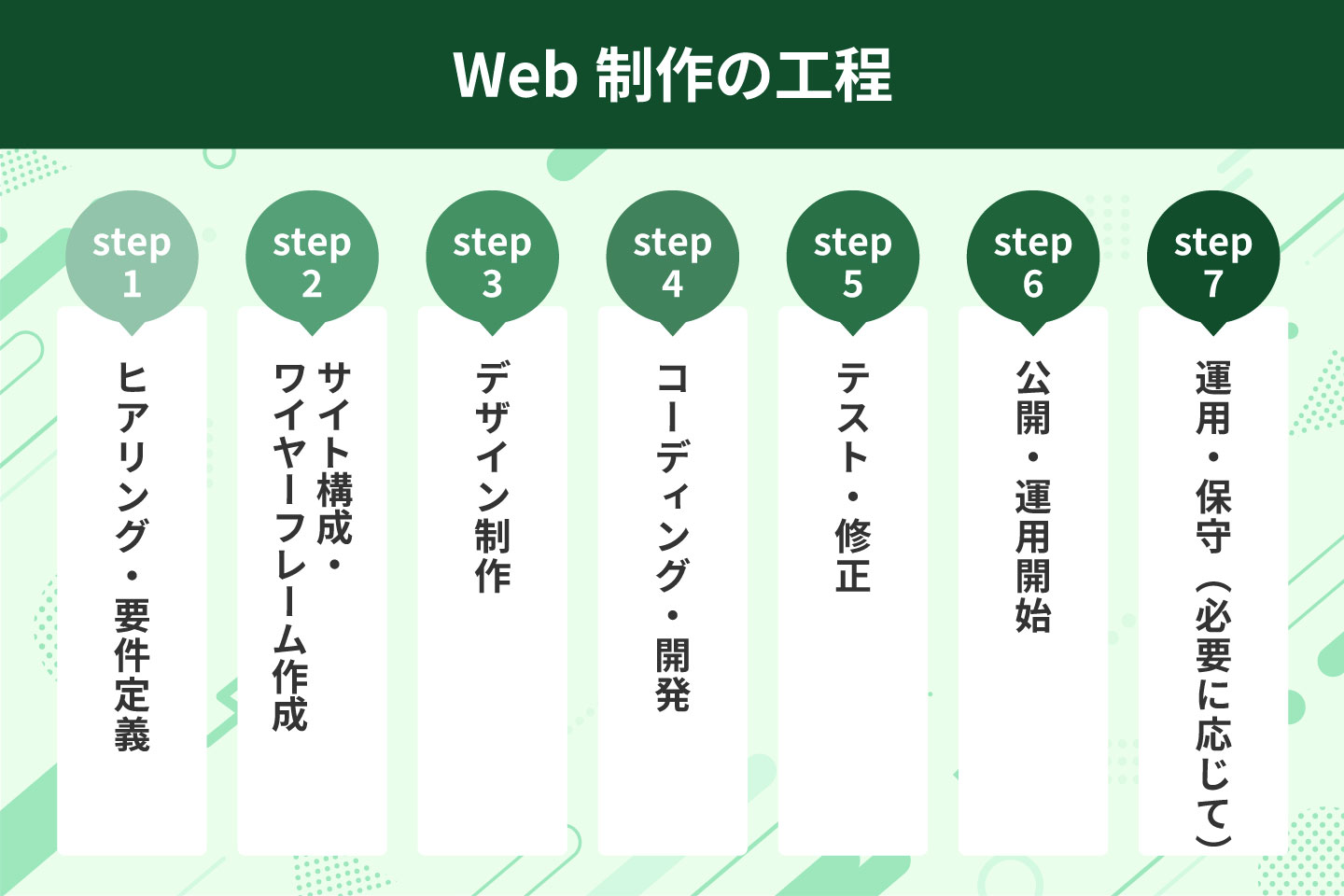
Web制作の工程

以下では、Web制作の工程をわかりやすく解説します。
- ヒアリング・要件定義
- サイト構成・ワイヤーフレーム作成
- デザイン制作
- コーディング・開発
- テスト・修正
- 公開・運用開始
- 運用・保守(必要に応じて)
1. ヒアリング・要件定義
まずは、Webサイトの目的やターゲットといった方向性のほか、サイトに盛り込む機能やコンテンツの整理、全体のデザインやブランドイメージの検討をはじめとした、要件定義を進めていくことが大切です。また、制作会社へ依頼する場合は、担当者からヒアリングを受けながら全体の方向性を決めていきます。
2. サイト構成・ワイヤーフレーム作成
要件定義が確定したあとは、サイトマップ設計とワイヤーフレームの作成へ入ります。
サイトマップとは、Webサイトの各コンテンツやページを一覧化したもので、XMLサイトマップとHTMLサイトマップの2種類にわかれています。XMlサイトマップは、検索エンジンに伝えるためのファイルです。一方、HTMLサイトマップは、Webサイトへ訪問してきたユーザーに見せるためのページです。
そして、ワイヤーフレームは、Webサイトの構造、配置を示した設計図のようなもので、Web制作を行う上で欠かせません。
参考:サイトマップとは?2つの種類・作る必要性・作り方まで丁寧に解説
3. デザイン制作
サイトマップなどの作成を行ったあとは、ワイヤーフレームの配置に沿ってトップページと下層ページのデザインやコンテンツ制作、調整作業に入ります。
具体的には、ロゴや写真、イラストといった素材、ボタン、テキストもデザイン制作の工程で準備していきます。デザインはトップページから着手したのち、下層ページも作成していく流れです。
なお、コーディングの工程でデザインの大幅な調整は難しいため、あらかじめコンテンツやデザインを細かく調整しておきましょう。
4. コーディング・開発
デザインやコンテンツの作成が完了したあとは、コーディング・開発の作業へ入ります。
基本的なコーディングについては、HTML・CSSで行うことが可能です。ただし、WordPressなどのCMSで構築する場合は、HTMLとCSSに加えてPHPなどでコーディングを行います。また、フォームや動的な機能を開発したい場合は、Javaなどでコーディングを行う必要があります。
5. テスト・修正
コーディングを行ったあとは、PCやスマホ、タブレットなどでテストします。また、チェックの際は、デザインや配置だけでなく動的機能の動作、フォームやリンク先に誤りがないか確認することも大切です。誤りがあれば、再度コーディングで調整を行い完成に近づけていきます。
6. 公開・運用開始
コーディングも完了したあとは、サーバーやドメインの設定、検索エンジンへの登録を行った上でサイトを公開します。また、検索エンジンの上位へ表示させるためには、SEO対策も必須です。SEO対策は、検索エンジンの評価基準に沿って対策を行い、上位表示を目指す施策を指しています。
参考:【2025年最新】SEOとは?SEO対策の基本から具体的な施策手順や注意点を初心者にもわかりやすくプロが解説 – 徹底的にSEO対策するならランクエスト
7. 運用・保守(必要に応じて)
運用開始後は、定期的なアクセス解析をはじめとする分析作業や改善、Webサイトの更新やメンテナンスを行うことが大切です。また、必要に応じてセキュリティ強化に向けた対策も進めていきます。
まとめ:スムーズなWeb制作には要件定義が必須
Webサイトにおける要件定義は、Webサイトの制作スケジュールや方向性、制作方法、Webサイトに必要な機能、デザインなどといった項目を決めていきます。あらかじめ各項目を決めておかなければ、スムーズにWeb制作できません。
また、Webサイト制作には、企画から制作・公開・運用まで、さまざまな工程があります。企業やサービスの認知向上、商品PR、リクルート、ポータルサイトやオウンドメディアなど、様々な目的があるはずです。しかし、コンセプトや目的に合ったWebサイトを制作するためには、専門技術やノウハウも必要です。
私達KGC Communicationsは、それぞれの目的を始めとした業務形態や成長ステージに合わせ、エンドクライアントのニーズに寄り添ったサイトをご提案いたします。
「ただ作るだけ」で終わらせず、成果につながるWebサイトを目指してサポートいたします。
Webサイトの新規制作・リニューアルをお考えの方は、ぜひお気軽にご相談ください!
参考:Webサイトの要件定義書に必要な9項目|進め方からテンプレートまで解説 | BeMARKE(ビーマーケ)
参考:Webサイト制作における要件定義とは?基礎知識と注意点を解説 – システム開発のプロが発注成功を手助けする【発注ラウンジ】
参考:Webサイト制作に必要な「要件定義」とは?必要項目や進め方についても|Webサイト制作 / CMS・MAツール|LeadGrid(リードグリッド)
参考:【図解】Webサイト制作の流れと全体像とは?基礎から徹底解説 | 地方企業を支援するデジタルマーケティング会社「サンロフト」

株式会社KGC
コミュニケーションズ
運営者情報
株式会社KGCコミュニケーションズは、Web制作、ECサイト構築、オウンドメディア運営、SEO対策、Webマーケティングを行なっています。
企業やサービスの認知向上、商品PR、採用活動など、目的に応じた戦略的なサイト設計を行い、情報発信の効果を最大化します。
Webサイトの制作だけでなく、公開後の運用やマーケティング支援も行い、効果的な情報発信をサポート。エンドクライアントのニーズに寄り添い、ビジネスの成長を支援します。